-
Si vous aussi comme la plupart des gens cherchez le code pour faire afficher un autre niveau sur votre fiche une sorte de truquage, qui de base se fait grace au code qui met le texte en dehors de la fiche, puis il suffit d'aller chercher dans les images public de lapino les niveaux, il y en a jusqu'à 15 et mettre l'image à la place du texte puis la déplacer exactement sur la boule de votre ancien niveau.
Code de base (texte uniquement) :
-Champs en vert : Vous pouvez modifier la position du texte en changeant les valeurs, mais vous pouvez aussi le faire manuellement c'est à dire le positionner avec la souris (méthode facile mais moins précise)
-Champ en jaune : Ton texte mais uniquement un texte, pas d'images !
Code image uniquement :
Le champ en jaune : L'adresse de l'image
Code image et texte :
Le champ en jaune : L'adresse de l'image
Le champ en vert : Le texte
Code pour afficher le niveau 15 :
Le champ en jaune : L'adresse de l'image du niveau 15, ça marche avec tous les autres images de niveau :
http://www.lapino.fr/public/image/icone/niveau/1.png = Adresse de la boule du niveau 1, pour avoir celle du niveau 2 ou 3 il suffit de changer le 1.png en le nombre du niveau désiré (ça s’arrête à 15.png) comme par exemple : http://www.lapino.fr/public/image/icone/niveau/14.png
/!\ Ces codes sont à mettre à la fin /!\
~Des questions ? Posez les !
 13 commentaires
13 commentaires
-
Je vous propose quelques curseurs pour vos fiches, pour les ajouter il faut un code html, go voir cet article ici

Adresse : http://cursors0.totallyfreecursors.com/thumbnails/musicislife.gif
Ce ne sont pas mes images je les ai trouvé un peu partout sur le net, si vous voulez un curseur en particulier qui ne se trouve pas sur la liste au dessus n’hésitez pas à me le demander en commentaire !
 16 commentaires
16 commentaires
-
1- Les kits
Maintenant plus besoin de se brouiller le cerveau pour se souvenir des équipements de nos lapins ! Car dorénavant on des "kits" ! Oui c'est beau tout ça mais c'est quoi les kits-machin-truc à la fin ? Eh bien c'est un équipement où on peut y regrouper plusieurs objets (colliers et bracelets...) en une seule case ou "rubrique" comme par exemple on veut rassembler des objets qui rapportent des bonus vitesse, on peut créer un kit et le nommer par exemple "vitesse" puis ont prend un lapin (qui a l’expérience suffisante) et on prend soin qu'un des objets du kit n'est pas déjà utilisé par un de nos lapins on peut y appliquer notre kit ! Grâce à ça ont peut économiser beaucoup de temps et faire de bonnes combinaisons bien mieux rangées !
 Explication par images :
Explication par images :2- Concours de fictions
Le premier concours officiel de fictions s'est organisé sur lapino, il fallait écrire un texte de maximum 50 lignes et qui parle d'un des deux sujets proposés : le fantastique qui doit contenir une licorne et un haricot ou le merveilleux avec une fée et un colibri. Il fallait donc poster l'histoire à un compte nommé "fictions" il y avait donc 20 nominés au début puis un seul gagnant à la fin avec le droit de poster un résumé de son histoire dans les news de l'accueil de lapino.fr mais tous les sélectionnés du deuxième tour avaient le droit à une récompense !
Pour plus d'informations et de détails regardez le topic officiel puis les nominés du deuxième tour, l’intégral de l'event et enfin le topic de la fiction gagnante.
3- Les animations du 14 juillet

La modération d’égayer le 14 juillet avec quelques animations ! Au tout début un concours qui se déroulera bien sûr au tchat et qui comportera deux équipes, les rouges et les bleus, Essentiel posera donc des questions et le premier joueur d'un des équipes qui répond juste remporte un point pour son équipe et quand il restera 1 joueur de chaque équipe celui qui répond juste en premier est nommé champion et gagne une récompense, la vainqueur était Alexis57 et qui gagne un haricot multicolore comme récompense, bravo à lui.
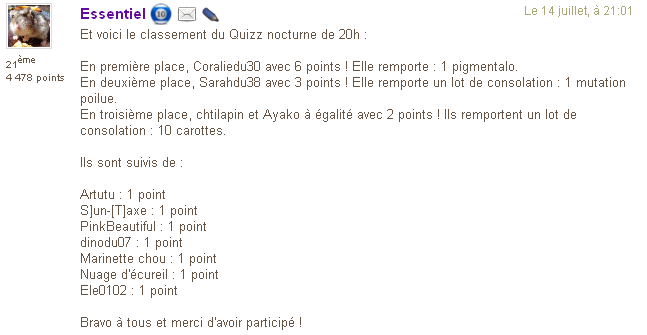
Le quiz nocturne s'est très bien déroulé, il n'y avait pas d'équipes cette fois, il fallait juste répondre juste en premier pour gagner un point, celui qui en remporte le plus gagne une récompense, et voila les résultats :
En bonus quelques screen que j'ai trouvé au tchat, merci nuage d'écureil













4- Les séries du tournoi de juin : Cinéma
5 - Concours de pigmentalos [En cours / pas encore terminé]

Concours sur un thème musical, je donnerai les détails quand les résultats seront affichés.
 votre commentaire
votre commentaire
-

Un nouvel événement apparait sur Lapino à l'occasion de Mai, apportant un tas de bonnes choses :
-Les quetes :

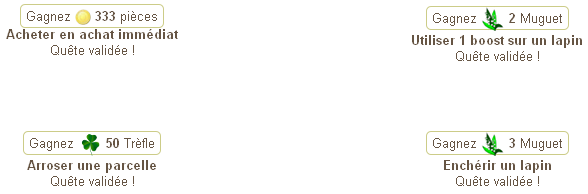
Quêtes du 1 Mai

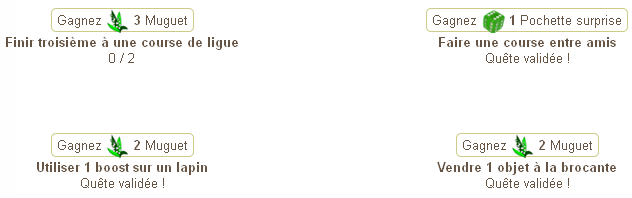
Quêtes du 2 Mai

Quêtes du 3 Mai

Quêtes du 4 Mai

Quêtes du 5 Mai

Quêtes du 6 Mai

Quêtes du 7 Mai

Quêtes du 8 Mai
Il faut réaliser des petites quêtes chaque jour, pour gagner des objets mais surtout des muguets qu'il faut collectionner pour gagner un cadeau mystère ! Mais on peut aussi trouver des muguets dans les courses, dans le jardin ou dans une pochette surprise !
-Offrir des muguets aux amis :

Pour montrer sa reconnaissance envers un ami ou bien si vous voulez l'aider dans sa collection de muguets, c'est possible ! Chaque jour on dispose de 3 muguets à offrir, pour le faire il faut cliquer sur le pseudo d'un de vos amis qui se trouve dans votre liste d'amis.
-La caravane !



A la place du marché de Marguerite - Qui a pris sa retraite - un nouveau magasin ouvre ses portes, il s'appelle la caravane, celle ci se compose de produits très intéressants & rares qu'on peut acheter en échange de muguets en guise de monnaie. Cet offre durera une semaine !
 votre commentaire
votre commentaire
-
Par Rimoussitta :)

Voici un code assez sympa qui permet en cliquant sur le bouton d'afficher un autre texte ou une image !
Voici le code :
- Les champs en jaune sont essentiellement ceux qui doivent être modifiés, la phrase "Clique ici" sera sur le bouton et la phrase "Surprise!" sera celle qui apparaitra quand on clique sur le bouton.
- On peut faire a même chose avec une image ou avec plusieurs codes divers, par exemple le code de l'image :
 6 commentaires
6 commentaires Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
- Les champs en jaune sont essentiellement ceux qui doivent être modifiés, la phrase "Clique ici" sera sur le bouton et la phrase "Surprise!" sera celle qui apparaitra quand on clique sur le bouton.